
软件介绍
字节跳动开发者工具是是一款专为小程序打造的强大软件,使用这款软件用户可以快速便捷的进行头条小程序开发,广大开发者以字节小程序为载体,利用小程序提供的丰富基础能力完成服务搭建,在字节跳动各个App精准匹配用户需求,该软件为用户提供了调试工具、代码编辑、代码检测等工具,可让用户进行便捷高效的头条小程序开发;字节跳动小程序开发软件在用户提供优质服务的同时也让自身业务完成流量与转化升级,集成代码编写、开发调试、预览上传等功能,帮助开发者进行专业便捷的小程序开发,非常方便实用。

软件功能
小程序:可以查看开发者工具版本号
项目:支持打开「开发者工具」本身的调试器
编辑:可以查看编辑相关的操作和快捷键
编译:编译当前的小程序项目
刷新页面:刷新当前页面
清除缓存:可以清除文件缓存、数据缓存、登录状态和授权数据
上传:填入app版本号及更新日志,上传小程序应用内容到服务器
预览:生成二维码,预览已上传版本
详情:展示当前小程序的appid、user_id、本地目录、文件系统、基础版本与编译版本,并可以设置校验TLS版本以及HTTPS证书
软件特色
多端应用
一套代码、一次发布,可以在字节跳动系APP上同时运用,让你可以快速触达今日头条、抖音、西瓜视频等平台用户。
全内容挂载
文章、视频、直播等多种体裁可按内容需求和相关性挂载小程序,实现内容到服务的用户升级需求满足。
信息流分发
信息流分发给小程序带来无限扩充的精准流量,拥有优质内容的小程序即可获得超千万次曝光机会。
变现能力
为开发者提供多种商业化变现方式,实现将流量获取直接转化为收入变现,致力于不断提高流量变现效率。
搜索直达
基于搜索场景实现精准拉新,搜索词推荐直达、字节如意等多种展现形式,强化小程序形态,直观展示小程序的服务。
用户触达
建立开发者多点触达用户能力,多种可供开发者运营的重访入口,使召回率最大化,进一步挖掘流量价值。
官方教程
安装开发者工具
在开发之前,你需要安装小程序开发工具。
你可以直接进行开发者工具下载,根据所使用的操作系统来选择相应的安装包。安装完成后即可打开小程序开发者工具,目前支持手机登录和邮箱登录。
更详细的的操作指南,可以参考小程序开发辅助。具体能力说明可查看官方开发文档。有问题请在字节跳动开放社区中查询及反馈。
开发你的字节小程序
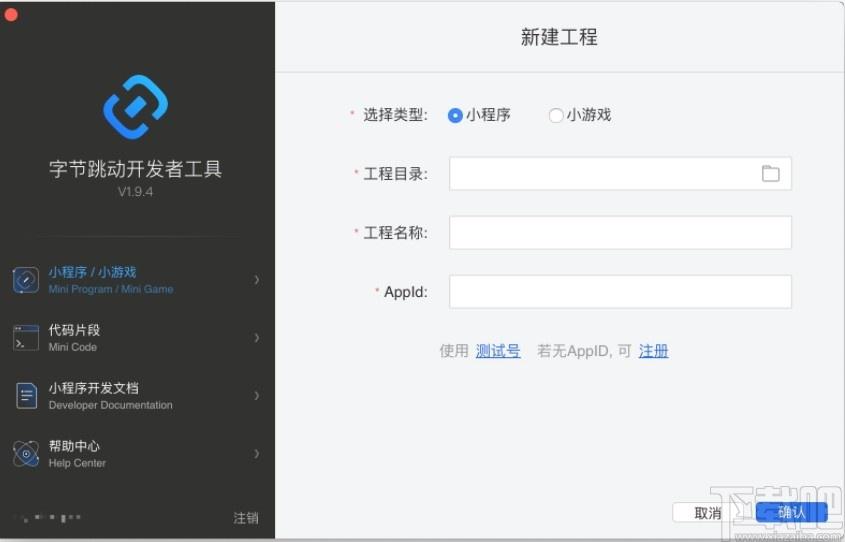
在开发者工具登录平台账号后,点击“创建一个小程序”,即可新建工程。根据提示设置项目类型、工程目录、工程名称、appID(查看“开发者平台—开发管理—开发设置”)。点击确认,进入主界面。


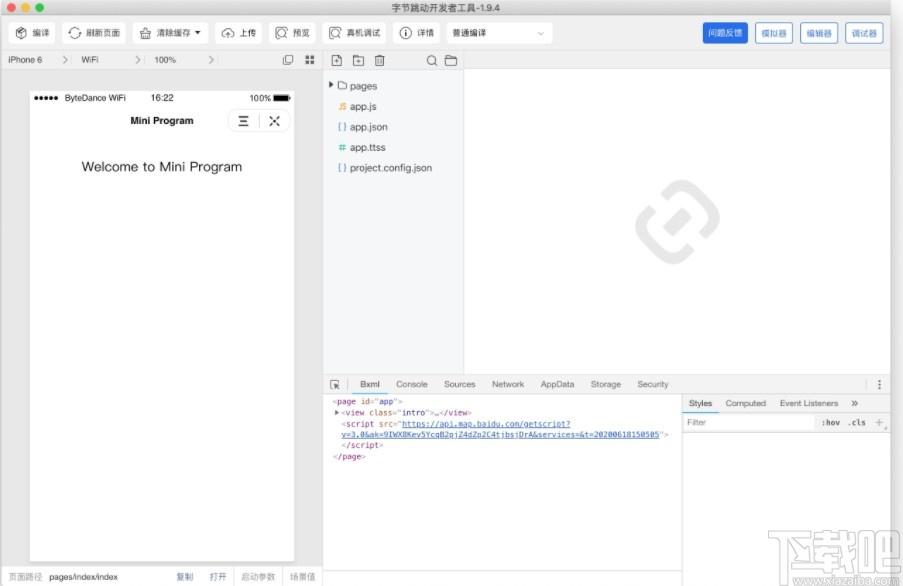
编译预览
点击工具栏上的编译按钮,可以在工具的左侧模拟器界面看到小程序的渲染结果,也可以点击预览按钮,通过今日头条、抖音等App的扫一扫在手机上体验你的第一个小程序。
小程序代码构成
小程序项目中单个页面会依赖不同类型的文件:
.json后缀的JSON配置文件
.ttml后缀的TTML模板文件
.ttss后缀的TTSS样式文件
.js后缀的JS脚本文件
接下来我们分别看看这4种文件的作用。
JSON配置
JSON是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。
我们可以看到在项目的根目录有一个app.json和project.config.json,此外在pages/logs目录下还有一个logs.json,我们依次来说明一下它们的用途。
小程序配置app.json
app.json是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部tab等。一般包含如下内容:

我们简单说一下这个配置各个项的含义:
pages字段——用于描述当前小程序所有页面路径,这是为了让客户端知道当前你的小程序页面定义在哪个目录。
window字段——定义小程序所有页面的顶部背景颜色,文字颜色定义等。
其他配置项细节可以参考文档小程序的配置app.json。
工具配置project.config.json
通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。
考虑到这点,小程序开发者工具在每个项目的根目录都会生成一个project.config.json,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
页面配置page.json
这里的page.json其实用来表示pages/logs目录下的logs.json这类和小程序页面相关的配置。
如果你整个小程序的风格是蓝色调,那么你可以在app.json里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此我们提供了page.json,让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等。
JSON语法
这里说一下小程序里JSON配置的一些注意事项。
JSON文件都是被包裹在一个大括号中{},通过key-value的方式来表达数据。JSON的Key必须包裹在一个双引号中,在实践中,编写JSON的时候,忘了给Key值加双引号或者是把双引号写成单引号是常见错误。
JSON的值只能是以下几种数据格式,其他任何格式都会触发报错,例如JavaScript中的undefined。
数字,包含浮点数和整数
字符串,需要包裹在双引号中
Bool值,true或者false
数组,需要包裹在方括号中[]
对象,需要包裹在大括号中{}
Null还需要注意的是JSON文件中无法使用注释,试图添加注释将会引发报错
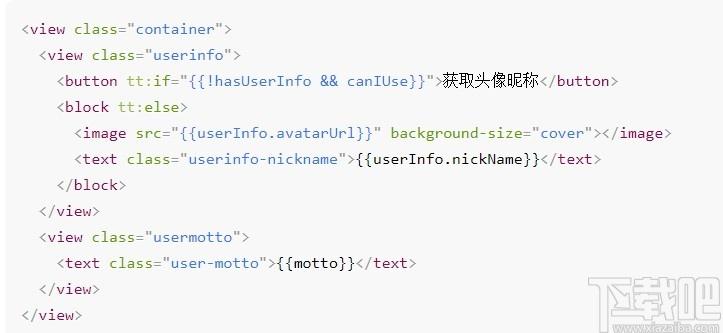
TTML模板
从事过网页编程的人知道,网页编程采用的是HTML+CSS+JS这样的组合,其中HTML是用来描述当前这个页面的结构,CSS用来描述页面的样子,JS通常是用来处理这个页面和用户的交互。同样道理,在小程序中也有同样的角色,其中TTML充当的就是类似HTML的角色。比如以下的内容:

和HTML非常相似,TTML由标签、属性等等构成。但是也有很多不一样的地方,我们来一一阐述一下:
标签名字有点不一样
往往写HTML的时候,经常会用到的标签是div,p,span,开发者在写一个页面的时候可以根据这些基础的标签组合出不一样的组件,例如日历、弹窗等等。换个思路,既然大家都需要这些组件,为什么我们不能把这些常用的组件包装起来,大大提高我们的开发效率。
从上边的例子可以看到,小程序的TTML用的标签是view,button,text等等,这些标签就是小程序给开发者包装好的基本能力,我们还提供了地图、视频、音频等等组件能力。
更多详细的组件讲述参考下个章节小程序的能力
多了一些tt:if这样的属性以及{{}}这样的表达式
在网页的一般开发流程中,我们通常会通过JS操作DOM(对应HTML的描述产生的树),以引起界面的一些变化响应用户的行为。例如,用户点击某个按钮的时候,JS会记录一些状态到JS变量里边,同时通过DOMAPI操控DOM的属性或者行为,进而引起界面一些变化。当项目越来越大的时候,你的代码会充斥着非常多的界面交互逻辑和程序的各种状态变量,显然这不是一个很好的开发模式,因此就有了MVVM的开发模式(例如React,Vue),提倡把渲染和逻辑分离。简单来说就是不要再让JS直接操控DOM,JS只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。
小程序的框架也是用到了这个思路,如果你需要把一个HelloWorld的字符串显示在界面上。
TTML是这么写:
{{msg}}
JS只需要管理状态即可:
this.setData({msg:"HelloWorld"});
通过{{}}的语法把一个变量绑定到界面上,我们称为数据绑定。仅仅通过数据绑定还不够完整的描述状态和界面的关系,还需要if/else,for等控制能力,在小程序里边,这些控制能力都用tt:开头的属性来表达。
TTSS样式
TTSS具有CSS大部分的特性,小程序在TTSS也做了一些扩充和修改。
新增了尺寸单位。在写CSS样式时,开发者需要考虑到手机设备的屏幕会有不同的宽度和设备像素比,采用一些技巧来换算一些像素单位。TTSS在底层支持新的尺寸单位rpx,开发者可以免去换算的烦恼,只要交给小程序底层来换算即可,由于换算采用的浮点数运算,所以运算结果会和预期结果有一点点偏差。
提供了全局的样式和局部样式。和前边app.json,page.json的概念相同,你可以写一个app.ttss作为全局样式,会作用于当前小程序的所有页面,局部页面样式page.ttss仅对当前页面生效。
此外TTSS仅支持部分CSS选择器。
软件优势
高效的接入
一次开发可接入字节跳动各个App,为各类业务提供高效的场景搭建,以及丰富的玩法,打造最佳开发体验。
精准的分发
小程序作为一种新型的内容载体,利用字节跳动推荐算法与搜索能力把小程序准确的推荐给用户。
丰富的内容
开发者利用小程序更多的开放能力与原生化的体验,在小程序上实现更多的闭环体验,沉淀更多有价值的用户。
更新日志
3.0.6
重构了IDE样式
删除了若干冗余菜单
修复了windows下搜索异常的问题
修复了css中使用background-image访问本地资源异常的问题
修复了部分小程序预览图显示异常的问题
修复了部分API的权限混乱问题
修复了自定义编译条件读取失败的问题
修复了启动参数未生效的问题
修复了IDE多开模拟器显示异常的问题

Tags:字节跳动开发者工具下载,字节跳动开发者软件,编程软件
 你好好反思一下表情包无水印版QQ表情 / 153.94MB / 2023-8-21 / WinAll / /
你好好反思一下表情包无水印版QQ表情 / 153.94MB / 2023-8-21 / WinAll / / 小编点评:你好好反思一下表情包一组金馆长熊猫人的表情.
下载 扎心了老铁图片蘑菇头表情包QQ表情 / 122.46MB / 2021-9-3 / WinAll / /
扎心了老铁图片蘑菇头表情包QQ表情 / 122.46MB / 2021-9-3 / WinAll / / 小编点评:扎心了老铁梗图片表情包一组被很多网友使.
下载 2C MOV Splitter Converter V1.0.0下载 视频转换 / 609.62MB / 2019-6-19 / Win8,Win7,WinXP / 英文 / 免费软件
2C MOV Splitter Converter V1.0.0下载 视频转换 / 609.62MB / 2019-6-19 / Win8,Win7,WinXP / 英文 / 免费软件 小编点评:软件介绍2CMOVSplitterC.
下载 VideoCharge Pro V3.18.4.04下载 视频转换 / 70.9MB / 2020-6-21 / Win8,Win7,WinXP / 英文 / 免费软件
VideoCharge Pro V3.18.4.04下载 视频转换 / 70.9MB / 2020-6-21 / Win8,Win7,WinXP / 英文 / 免费软件 小编点评:软件介绍VideoCharge是一.
下载 青苗app下载-青苗 v2.1.9 安卓版生活服务 / 651.74MB / 2012-5-3 / /
青苗app下载-青苗 v2.1.9 安卓版生活服务 / 651.74MB / 2012-5-3 / / 小编点评:软件介绍青苗是主要通过定位技术保障.
下载 美团众包app下载-美团众包 v6.6.7.1166 手机版生活服务 / 188.82MB / 2017-9-7 / /
美团众包app下载-美团众包 v6.6.7.1166 手机版生活服务 / 188.82MB / 2017-9-7 / / 小编点评:软件介绍美团众包是为美团平台骑手们.
下载 岱岳融媒app下载-岱岳融媒 v0.0.9 手机版生活服务 / 481.93MB / 2016-2-12 / /
岱岳融媒app下载-岱岳融媒 v0.0.9 手机版生活服务 / 481.93MB / 2016-2-12 / / 小编点评:软件介绍岱岳融媒是一款阅读新闻的软.
下载 大粮淘粮app下载-大粮淘粮 v1.0.3 手机版生活服务 / 817.53MB / 2021-6-13 / /
大粮淘粮app下载-大粮淘粮 v1.0.3 手机版生活服务 / 817.53MB / 2021-6-13 / / 小编点评:软件介绍大粮淘粮是专门为粮油行业提供.
下载 蜻蜓日历app下载-蜻蜓日历 v1.1.0 安卓版生活服务 / 862.22MB / 2012-12-17 / /
蜻蜓日历app下载-蜻蜓日历 v1.1.0 安卓版生活服务 / 862.22MB / 2012-12-17 / / 小编点评:软件介绍蜻蜓日历app是一款查询日.
下载 加一宝app下载-加一宝 v3.8.94 安卓版生活服务 / 722.63MB / 2014-1-18 / /
加一宝app下载-加一宝 v3.8.94 安卓版生活服务 / 722.63MB / 2014-1-18 / / 小编点评:软件介绍加一宝app是专注于车辆服.
下载 实时天气通下载-实时天气通安卓版下载生活服务 / 800.13MB / 2019-5-23 / /
实时天气通下载-实时天气通安卓版下载生活服务 / 800.13MB / 2019-5-23 / / 小编点评:软件介绍《实时天气通》展现不一样的.
下载 摩范速运app下载-摩范速运 v1.2.3 手机版生活服务 / 150.27MB / 2014-4-3 / /
摩范速运app下载-摩范速运 v1.2.3 手机版生活服务 / 150.27MB / 2014-4-3 / / 小编点评:软件介绍摩范速运是一个提供同城配送服务.
下载 大巴扎app下载-大巴扎 v10.9 安卓版生活服务 / 212.37MB / 2022-8-23 / /
大巴扎app下载-大巴扎 v10.9 安卓版生活服务 / 212.37MB / 2022-8-23 / / 小编点评:软件介绍大巴扎是一个便民的生活服务平台,里面.
下载 英雄之戒手游官网下载-英雄之戒手机版下载v0.12 安卓版-Rings
英雄之戒手游官网下载-英雄之戒手机版下载v0.12 安卓版-Rings 辣椒突击队游戏下载-辣椒突击队手机版下载v1.0 安卓版
辣椒突击队游戏下载-辣椒突击队手机版下载v1.0 安卓版 作弊的汤姆2破解版下载-作弊的汤姆2无限金钱版下载v1.7.2 安卓版
作弊的汤姆2破解版下载-作弊的汤姆2无限金钱版下载v1.7.2 安卓版 萌宠天天斗破解版下载-萌宠天天斗无限金币版下载v1.3.0 安卓版
萌宠天天斗破解版下载-萌宠天天斗无限金币版下载v1.3.0 安卓版 愤怒的鸡蛋2破解版下载-愤怒的鸡蛋2汉化破解版下载v4.0.1 安卓版
愤怒的鸡蛋2破解版下载-愤怒的鸡蛋2汉化破解版下载v4.0.1 安卓版 三国志12手机版下载-三国志12威力加强版下载v1.0.4 安卓版
三国志12手机版下载-三国志12威力加强版下载v1.0.4 安卓版 航海王燃烧意志九游版本下载-航海王燃烧意志九游官方版下载v1.7.5.202487 安卓9游版
航海王燃烧意志九游版本下载-航海王燃烧意志九游官方版下载v1.7.5.202487 安卓9游版 灵谕九游官网下载-灵谕手游九游版下载v1.5.6 安卓最新版
灵谕九游官网下载-灵谕手游九游版下载v1.5.6 安卓最新版 公主婚礼装扮最新版下载-公主婚礼装扮游戏下载v4.8 安卓版
公主婚礼装扮最新版下载-公主婚礼装扮游戏下载v4.8 安卓版 吃我一梭子游戏下载-吃我一梭子最新版下载v1.0.2 安卓版
吃我一梭子游戏下载-吃我一梭子最新版下载v1.0.2 安卓版 猜不到的结局游戏下载-猜不到的结局手机版下载v1.0 安卓版
猜不到的结局游戏下载-猜不到的结局手机版下载v1.0 安卓版 避开车祸手机版下载安装-避开车祸游戏下载v1.0 安卓版
避开车祸手机版下载安装-避开车祸游戏下载v1.0 安卓版
禾动力app下载-禾动力 v1.1.7 安卓版
 生活服务 / 363.75MB / 2019-3-17 / / 下载
生活服务 / 363.75MB / 2019-3-17 / / 下载
超凡先锋台服手游下载安装手机版-超凡先锋台服最新版下载v1.3 官方安卓版
 飞行射击 / 70.81MB / 2011-2-1 / Android / 中文 / 幽灵工作室 / v1.3 官方安卓版 下载
飞行射击 / 70.81MB / 2011-2-1 / Android / 中文 / 幽灵工作室 / v1.3 官方安卓版 下载
放置江湖最新版本下载-放置江湖官方正版下载v1.16.0 安卓版
 角色扮演 / 661.80MB / 2016-9-29 / Android / 中文 / 深圳市小猴跳跳网络科技有限公司 / v1.16.0 安卓版 下载
角色扮演 / 661.80MB / 2016-9-29 / Android / 中文 / 深圳市小猴跳跳网络科技有限公司 / v1.16.0 安卓版 下载
龙之黎明手机版下载-龙之黎明手游下载v5.0.3 安卓版
 角色扮演 / 411.64MB / 2017-4-13 / Android / 中文 / v5.0.3 安卓版 下载
角色扮演 / 411.64MB / 2017-4-13 / Android / 中文 / v5.0.3 安卓版 下载
谁绑架了我满v版下载-谁绑架了我变态版公益服下载v1.3.2 安卓版
 益智休闲 / 97.20MB / 2020-12-23 / Android / 中文 / v1.3.2 安卓版 下载
益智休闲 / 97.20MB / 2020-12-23 / Android / 中文 / v1.3.2 安卓版 下载
成语方块下载-成语方块游戏下载v1.0.0 安卓版
 益智休闲 / 843.11MB / 2013-6-30 / Android / 中文 / 广州维亿网络科技有限公司 / v1.0.0 安卓版 下载
益智休闲 / 843.11MB / 2013-6-30 / Android / 中文 / 广州维亿网络科技有限公司 / v1.0.0 安卓版 下载
圣诞老人和僵尸的滑雪大战破解版下载-圣诞老人和僵尸的滑雪大战内购破解版下载v1.0 安卓无限金币版
 益智休闲 / 199.82MB / 2023-12-17 / Android / 中文 / v1.0 安卓无限金币版 下载
益智休闲 / 199.82MB / 2023-12-17 / Android / 中文 / v1.0 安卓无限金币版 下载
看图猜歇后语下载-看图猜歇后语游戏下载v2.0.2 安卓版
 益智休闲 / 41.19MB / 2021-11-8 / Android / 中文 / v2.0.2 安卓版 下载
益智休闲 / 41.19MB / 2021-11-8 / Android / 中文 / v2.0.2 安卓版 下载
别踩白块儿2音乐版下载-别踩白块儿节奏大师版下载v3.0.0.704 安卓最新版
 益智休闲 / 993.92MB / 2010-10-20 / WinAll / 中文 / v3.0.0.704 安卓最新版 下载
益智休闲 / 993.92MB / 2010-10-20 / WinAll / 中文 / v3.0.0.704 安卓最新版 下载
儿童宝宝植物乐园手机最新版下载-儿童宝宝植物乐园游戏下载v28.13 安卓版
 益智休闲 / 792.66MB / 2022-11-18 / Android / 中文 / 成都贝乐游网络科技有限公司 / v28.13 安卓版 下载
益智休闲 / 792.66MB / 2022-11-18 / Android / 中文 / 成都贝乐游网络科技有限公司 / v28.13 安卓版 下载
猫猫粉碎官方下载-猫猫粉碎游戏下载v1.1.7 安卓版
 益智休闲 / 821.70MB / 2010-8-12 / Android / 中文 / v1.1.7 安卓版 下载
益智休闲 / 821.70MB / 2010-8-12 / Android / 中文 / v1.1.7 安卓版 下载
超变私服手游下载-超变私服游戏下载v3.0 官方安卓版
 角色扮演 / 533.27MB / 2022-7-22 / Android / 中文 / v3.0 官方安卓版 下载
角色扮演 / 533.27MB / 2022-7-22 / Android / 中文 / v3.0 官方安卓版 下载
冰雪屠龙手游-冰雪屠龙正版(暂未上线)v1.0.0 安卓版
 角色扮演 / 377.57MB / 2016-1-17 / Android / 中文 / v1.0.0 安卓版 下载
角色扮演 / 377.57MB / 2016-1-17 / Android / 中文 / v1.0.0 安卓版 下载